Aujourd’hui, il est plus important que jamais d’avoir un site web qui soit facile à utiliser et à naviguer sur différents appareils.
Vous avez certainement entendu parler du « responsive design » et du « design réactif », mais savez-vous réellement ce que cela signifie ? Et surtout, pourquoi est-ce important pour votre site web ?
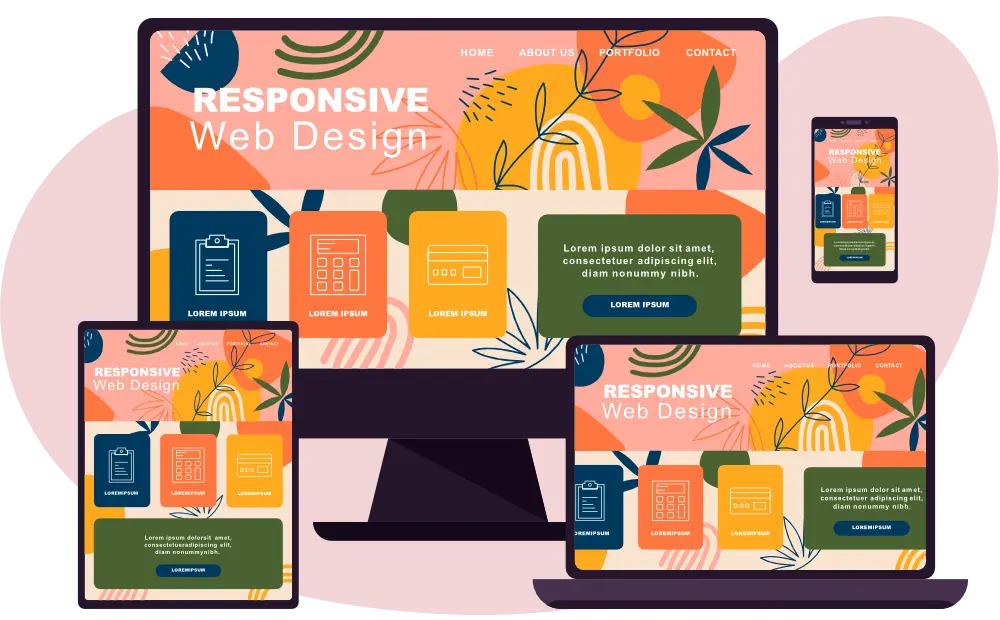
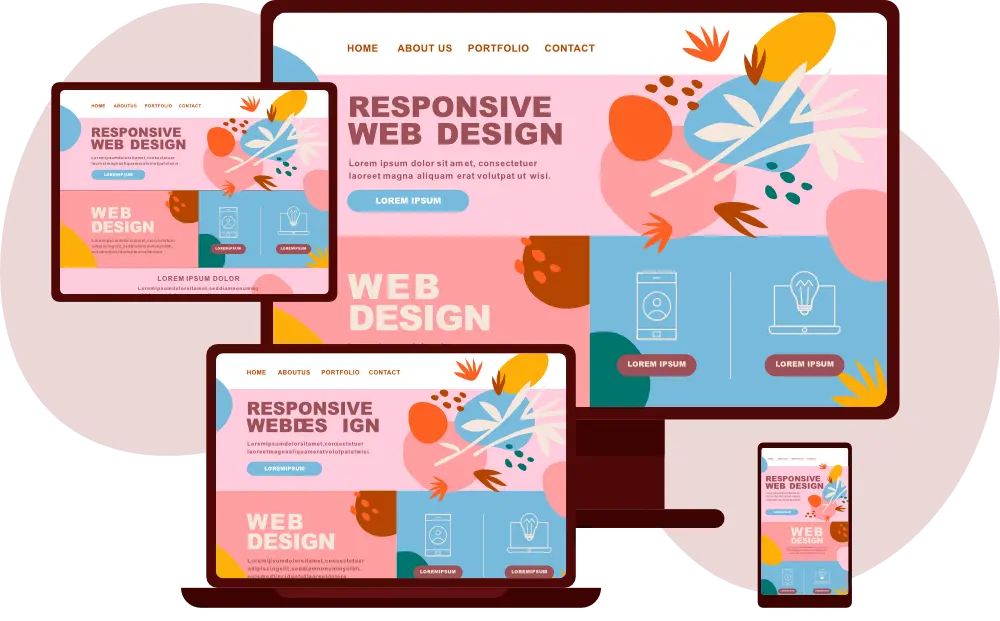
Le terme « responsive » désigne une approche de conception de site web qui permet à un site de s’adapter aux différentes tailles d’écran des ordinateurs de bureau, des tablettes et des smartphones.

Pourquoi est-ce important pour votre site web ?
Avoir un site web responsive est important pour plusieurs raisons :
- Améliore l’expérience utilisateur : Lorsqu’un site est conçu de manière responsable, les utilisateurs peuvent accéder à toutes les fonctionnalités et informations du site sur n’importe quel appareil, ce qui améliore leur expérience générale.
- Meilleure performance de référencement : Les moteurs de recherche, tels que Google, accordent une importance croissante à la qualité de l’expérience utilisateur dans le classement des sites web. Les sites web responsives ont tendance à mieux performer dans les résultats de recherche que les sites qui ne le sont pas.
- Augmente la visibilité et le trafic : Les utilisateurs sont plus susceptibles de visiter un site web s’ils peuvent y accéder facilement sur n’importe quel appareil, ce qui peut entraîner une augmentation du trafic et de la visibilité pour votre site.
Comment créer un site web responsive ?
Il existe plusieurs façons de rendre votre site web responsive, y compris en utilisant des frameworks CSS tels que Bootstrap ou Foundation.
Vous pouvez également concevoir un site web responsive en utilisant des feuilles de style en cascade (CSS) et en utilisant des médias queries pour ajuster les styles en fonction de la taille de l’écran. Cependant, cette approche nécessite des connaissances en développement web.
La solution la plus simple consiste à utiliser un thème de site web qui est déjà conçu pour être adapté aux mobiles.
Le thème DIVI de WordPress est un choix populaire pour les propriétaires de sites web qui souhaitent créer un site web responsive. Ce thème offre une multitude de fonctionnalités et d’outils pour personnaliser votre site web.
En utilisant Divi pour créer votre site web responsive, vous pouvez être assuré d’avoir un site facile à utiliser et à naviguer sur n’importe quel appareil. Il offre de nombreux avantages, tels que :
- Des outils de conception flexibles et intuitifs.
- Une grande quantité de modèles et de designs prédéfinis pour vous aider à démarrer.
- Un code propre et optimisé pour les moteurs de recherche, ce qui peut aider à améliorer votre classement dans les résultats de recherche.
- Très facile à utiliser, ce qui signifie que vous pouvez rapidement créer un site web adapté aux mobiles sans avoir besoin de compétences en développement web très poussés.
Comment savoir si votre site est responsive ?
Il est facile de savoir si votre site web est responsive ou non. Tout ce que vous avez à faire est de redimensionner votre fenêtre de navigateur pour voir comment le site s’adapte à la taille de l’écran. Si le contenu se déplace correctement et que les images et les textes s’adaptent à la taille de l’écran, il y a de fortes chances que votre site soit responsive. Vous pouvez utiliser des outils en ligne gratuits, tels que BrowserStack ou Responsinator, pour simuler différentes tailles d’écran et vérifier si votre site s’affiche correctement.

Conclusion
Les sites web responsives sont importants pour les propriétaires de sites web qui souhaitent offrir une expérience utilisateur optimale à leur audience. Ils permettent aux utilisateurs d’accéder facilement à votre site web sur n’importe quel appareil, ce qui peut améliorer le temps de chargement, la convivialité pour les moteurs de recherche et la satisfaction des utilisateurs. Si vous êtes à la recherche d’un moyen simple et rapide de créer un site web responsive, Divi est le choix idéal pour vous. Avec ses fonctionnalités puissantes, son éditeur visuel convivial, et sa prise en charge complète des appareils mobiles, Divi vous permet de concevoir un site web qui soit à la fois attractif et performant!
Qu’est-ce qu’un site web responsive ?
Un site web responsive est un site qui s’adapte automatiquement à la taille de l’écran d’affichage, qu’il soit utilisé sur un ordinateur de bureau, une tablette ou un téléphone mobile.
Pourquoi la responsivité est-elle importante pour les sites web ?
La responsivité des sites web est importante pour améliorer l’expérience utilisateur, favoriser la visibilité sur les moteurs de recherche et s’adapter à l’utilisation mobile en constante augmentation.
Comment déterminer si un site est responsive ?
Vous pouvez vérifier manuellement si un site est responsive en redimensionnant votre navigateur ou en utilisant des outils en ligne pour vérifier la responsivité d’un site.
Comment créer un site web responsive ?
Vous pouvez créer un site web responsive en utilisant des frameworks CSS, en concevant un site personnalisé en utilisant les media queries ou en utilisant des thèmes WordPress responsives.