Optimiser les images de votre site web est crucial pour améliorer son référencement et offrir une meilleure expérience utilisateur. Il existe différentes techniques et outils pour optimiser les images de votre site web, mais il est vital de les utiliser de manière efficace pour éviter les erreurs courantes.
Réduire la taille des images
La première étape pour optimiser les images de votre site web est de réduire leur taille. Les images de grande taille peuvent ralentir considérablement le chargement de votre site web et nuire à son référencement. Il existe des outils en ligne tels que TinyPNG, Compressor.io ou mon préféré squoosh.app qui peuvent vous aider à compresser les images sans perte de qualité. Il est possible de le faire directement depuis des logiciels de retouche d’image tels que Adobe Photoshop ou GIMP. Il est important de noter qu’il existe différents formats d’images tels que JPEG, PNG, GIF, SVG, WebP, chacun de ces formats a ses propres avantages et inconvénients en termes de qualité d’image et de taille de fichier, il est donc essentiel de choisir le format d’image approprié en fonction des besoins de votre site web.
Il est également crucial de noter que la compression des images n’affectera pas seulement la vitesse de chargement de votre site web, mais aura également un impact sur l’expérience utilisateur. Les images lourdes peuvent ralentir le chargement de votre site web et décourager les utilisateurs, en utilisant des outils pour compresser les images, vous pouvez améliorer l’expérience utilisateur en fournissant des images de qualité qui se chargent rapidement.
Utiliser des balises <alt> pour décrire les images
Ensuite, il est fondamental d’utiliser des balises alt pour décrire les images. Les balises alt permettent aux moteurs de recherche de comprendre de quoi parle une image et de l’inclure dans les résultats de recherche. Il est important d’utiliser des mots clés pertinents dans les balises alt pour améliorer la pertinence de l’image pour les moteurs de recherche. Il est également impératif de ne pas utiliser de mots génériques tels que « image » ou « photo », mais plutôt de décrire le contenu de l’image de manière précise et concise. Par exemple, si vous avez une image d’un chien Labrador jouant dans l’herbe, vous devriez utiliser une balise alt telle que « chien Labrador jouant dans l’herbe ». Il est également important de noter que les balises alt sont également utiles pour les utilisateurs qui utilisent des lecteurs d’écran pour naviguer sur votre site web, car elles fournissent une description de l’image pour ces utilisateurs.
Utiliser des noms de fichiers descriptifs pour les images
Il est important également d’utiliser des noms de fichiers descriptifs pour les images. Au lieu d’utiliser des noms de fichiers génériques tels que « image1.jpg » ou « photo2.png », utilisez des noms de fichiers qui décrivent le contenu de l’image, tels que « chien-labrador-jouant-dans-lherbe.jpg ». Cela aidera les moteurs de recherche à comprendre le contenu de l’image et à l’inclure dans les résultats de recherche.
Utiliser des images contextuelles
Les images contextuelles sont des images qui sont liées au contenu de votre page web et qui ajoutent de la valeur à votre contenu. Par exemple, si vous avez une page web sur les chiens de race Labrador, vous devriez utiliser des images de chiens de race Labrador sur cette page.
Ces images ajoutent de la valeur à l’article en transmettant une information visuelle supplémentaire qui renforce le message de l’article.
Il est important de noter que les images contextuelles doivent être choisies avec soin, car elles peuvent facilement devenir déplacées ou maladroites si elles ne sont pas utilisées de manière appropriée.
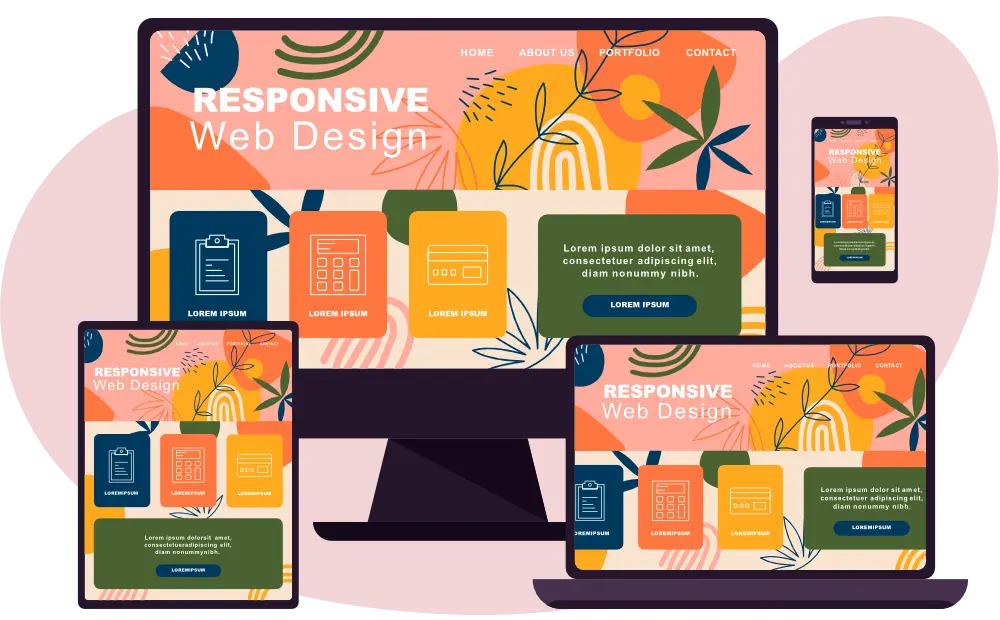
Utiliser des images adaptatives
Il est possible d’utiliser des images adaptatives pour votre site web. Les images adaptatives sont conçues pour s’adapter automatiquement à la taille de l’écran de l’utilisateur, ce qui signifie qu’elles s’affichent correctement sur tous les appareils, qu’il s’agisse d’un ordinateur de bureau, d’un portable, d’une tablette ou d’un téléphone portable. Cela permet d’éviter les problèmes de chargement de l’image et de distorsion de l’image.
Pour utiliser des images adaptatives, vous pouvez utiliser des techniques telles que :
srcset : cette technique consiste à fournir plusieurs versions d’une même image à un navigateur, chacune étant adaptée à une résolution d’écran spécifique.
srcset + sizes : cette technique permet de définir la largeur réelle de l’image qui s’affichera dans le navigateur.
la balise picture : cette balise HTML5 permet de définir plusieurs sources pour une même image, chaque source étant adaptée à un format d’image spécifique.
Voici un exemple concret d’utilisation d’images adaptatives en utilisant la balise <picture> d’HTML5 :
<picture>
<source srcset= »small.jpg » media= »(max-width: 600px) »>
<source srcset= »medium.jpg » media= »(max-width: 1000px) »>
<source srcset= »large.jpg » media= »(min-width: 1000px) »>
<img src= »medium.jpg » alt= »image adaptative »>
</picture>
Dans cet exemple, nous avons trois images différentes (small.jpg, medium.jpg et large.jpg) à différentes résolutions. La balise source permet de spécifier quelles images sont utilisées pour quelles tailles d’écran. La première balise source spécifie que l’image « small.jpg » doit être utilisée pour les écrans dont la largeur maximale est de 600px, la seconde balise source spécifie que l’image « medium.jpg » doit être utilisée pour les écrans dont la largeur maximale est de 1000px, et la troisième balise source spécifie que l’image « large.jpg » doit être utilisée pour les écrans dont la largeur minimale est de 1000px. Si aucune des balises source ne correspond à la résolution de l’écran de l’utilisateur, l’image spécifiée dans la balise img sera utilisée.
Ainsi, si l’utilisateur accède à cette page web avec un écran de résolution de 800×600, l’image « small.jpg » sera utilisée pour s’adapter à la résolution de l’écran, tandis qu’un utilisateur accédant à la même page web avec un écran de résolution de 1920×1080 verra l’image « large.jpg » qui est la plus adaptée à cette résolution.
Pour mettre en place des images adaptatives sur un site WordPress on peut utiliser un plugin. Il existe de nombreux plugins WordPress qui permettent de créer et de gérer des images adaptatives.
Certains de ces plugins, comme « Adaptive Images » ou « WP Retina 2x », automatiquement redimensionnent les images en fonction de la résolution de l’écran de l’utilisateur, tandis que d’autres, comme « Aqua Resizer » ou « Regenerate Thumbnails », permettent de générer des versions de différentes tailles d’images à partir d’images de haute résolution.
Il est important de noter que, pour utiliser efficacement les images adaptatives, il est nécessaire de créer des versions de l’image à différentes résolutions pour s’adapter à la plage de résolution des écrans des utilisateurs. Les images adaptatives ne se limiteront pas à optimiser les images pour les écrans mobiles ou de bureau mais aussi pour les différentes tailles d’écrans.
Utiliser des images vectorielles
Il est également important d’utiliser des images vectorielles pour votre site web. Les images vectorielles sont des images qui sont créées à partir de formes géométriques simples comme des lignes et des courbes, plutôt que des pixels comme les images bitmap. Les images vectorielles ont des fichiers plus petits, sont plus faciles à redimensionner sans perte de qualité et peuvent être éditées plus facilement. Les images vectorielles sont particulièrement utiles pour les logos, les icônes et les illustrations.
En utilisant ces techniques pour optimiser les images de votre site web, vous pouvez améliorer le référencement de votre site web, offrir une meilleure expérience utilisateur et garantir que les images sont adaptées à tous les appareils. Il est vital de continuer à surveiller et à améliorer les images de votre site web pour vous assurer qu’elles sont optimisées pour les moteurs de recherche et les utilisateurs. Il est important de noter que l’optimisation des images est un processus continu qui nécessite une attention constante pour garantir que les images sont à jour et adaptées aux besoins changeants de votre site web et de vos utilisateurs.